1. Разбор структуры сценария¶
Примечание
В данном разделе в качестве примера приведён разбор структуры графического интерфейса главного экрана сценария с распознаванием.
Сценарий распознавания состит из одного главного экрана.

Главный экран¶
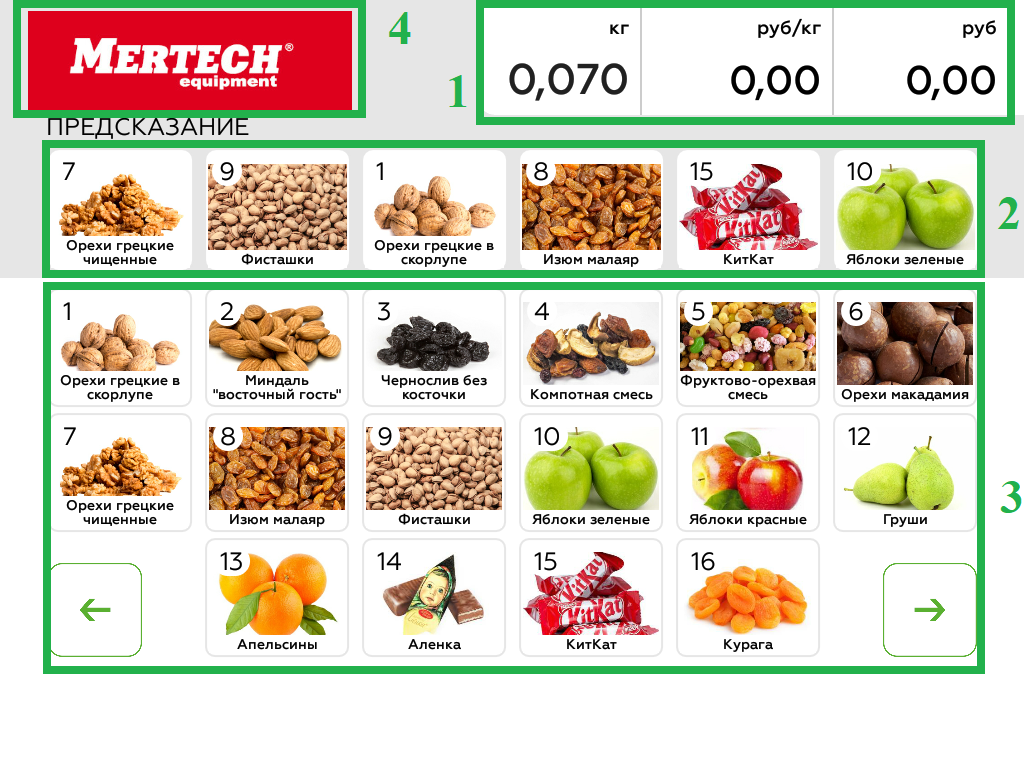
В свою очередь главный экран состоит из:
Шапка с весом
Распознанные товары
Все товары
Логотип
Далее будут показаны фрагменты кода для этого экрана, полный код для главного экрана представлен ниже, он расположен в файле home.json.
{
"type": "RelativeLayout",
"layout_width": "match_parent",
"layout_height": "match_parent",
"children": [
{
"type": "RelativeLayout",
"layout_width": "match_parent",
"layout_height": "278dp",
"layout_alignParentTop": "true",
"background": "#E6E6E6"
},
{
"type": "Component",
"layout": "header",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentRight": "true"
},
{
"type": "AppCompatImageView",
"layout_width": "380dp",
"layout_height": "100dp",
"layout_alignParentLeft": "true",
"layout_alignParentTop": "true",
"jpg": "$scenario/images/logo",
"action_long": {
"type": "GO_TO_SERVICE"
},
"layout_marginTop": "11dp"
},
{
"type": "TextView",
"layout_alignParentLeft": "true",
"layout_alignParentTop": "true",
"font_family": "geometria",
"gravity": "bottom",
"textColor": "#000000",
"textSize": "24sp",
"layout_marginLeft": "46dp",
"layout_marginTop": "112dp",
"text": "@string/recognition"
},
{
"type": "CardListViewWeightObserverRelativeLayout",
"layout_width": "wrap_content",
"id": "PredictionProductGrid",
"data-url": "app://mertech.ru/scales/products/predict?limit=6",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentLeft": "true",
"layout_marginLeft": "47dp",
"layout_marginTop": "148dp",
"children": [
{
"type": "Card",
"layout": "product",
"id": "fav1",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentLeft": "true"
},
{
"type": "Card",
"layout": "product",
"id": "fav2",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav1"
},
{
"type": "Card",
"layout": "product",
"id": "fav3",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav2"
},
{
"type": "Card",
"layout": "product",
"id": "fav4",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav3"
},
{
"type": "Card",
"layout": "product",
"id": "fav5",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav4"
},
{
"type": "Card",
"layout": "product",
"id": "fav6",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav5"
}
]
},
{
"type": "CardListViewRelativeLayout",
"layout_width": "wrap_content",
"id": "ProductGrid",
"data-url": "app://mertech.ru/scales/products?order_by=plu&null_fields=category",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentLeft": "true",
"layout_marginLeft": "48dp",
"layout_marginTop": "288dp",
"children": [
{
"type": "Card",
"layout": "product",
"id": "product1",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentLeft": "true"
},
{
"type": "Card",
"layout": "product",
"id": "product2",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product3",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product2"
},
{
"type": "Card",
"layout": "product",
"id": "product4",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product3"
},
{
"type": "Card",
"layout": "product",
"id": "product5",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product4"
},
{
"type": "Card",
"layout": "product",
"id": "product6",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product5"
},
{
"type": "Card",
"layout": "product",
"id": "product7",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentLeft": "true",
"layout_below": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product8",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product7",
"layout_below": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product9",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product8",
"layout_below": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product10",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product9",
"layout_below": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product11",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product10",
"layout_below": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product12",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product11",
"layout_below": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product13",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product7",
"layout_below": "product7"
},
{
"type": "Card",
"layout": "product",
"id": "product14",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product13",
"layout_below": "product7"
},
{
"type": "Card",
"layout": "product",
"id": "product15",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product14",
"layout_below": "product7"
},
{
"type": "Card",
"layout": "product",
"id": "product16",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product15",
"layout_below": "product7"
},
{
"type": "NavigateButtonListView",
"id": "navigate_left",
"layout_width": "94dp",
"layout_height": "94dp",
"cardListView": "ProductGrid",
"layout_below": "product7",
"layout_marginTop": "25dp",
"layout_alignParentLeft": "true",
"enableImageSrc": "$scenario/images/left_enable.png",
"disableImageSrc": "$scenario/images/left_disable.png",
"listViewAction": "PREV"
},
{
"type": "NavigateButtonListView",
"id": "navigate_right",
"layout_width": "94dp",
"layout_height": "94dp",
"cardListView": "ProductGrid",
"layout_below": "product7",
"layout_marginTop": "25dp",
"layout_toRightOf": "product16",
"layout_marginLeft": "50dp",
"enableImageSrc": "$scenario/images/right_enable.png",
"disableImageSrc": "$scenario/images/right_disable.png",
"listViewAction": "NEXT"
}
]
}
]
}
1.1. Шапка с весом¶
Для шапки с весом используется отдельный контрол "header", который ссылается на файл header.json.
{
"type": "Component",
"layout": "header",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentRight": "true"
},
Файл header.json представлен ниже.
{
"type": "RelativeLayout",
"layout_width": "546dp",
"layout_height": "115dp",
"layout_alignParentRight": "true",
"layout_alignParentTop": "true",
"background": {
"type": "shape",
"shape": "rectangle",
"children": [
{
"type": "corners",
"bottomLeftRadius": "17dp"
},
{
"type": "solid",
"color": "#CCCCCC"
}
]
},
"children": [
{
"type": "RelativeLayout",
"id": "header_block0",
"layout_width": "40dp",
"layout_height": "122dp",
"layout_marginRight": "2dp",
"layout_toLeftOf": "header_block1",
"layout_alignParentTop": "true",
"paddingTop": "16dp",
"paddingRight": "5dp",
"paddingLeft": "5dp",
"paddingBottom": "10dp",
"background": {
"type": "shape",
"shape": "rectangle",
"children": [
{
"type": "corners",
"bottomLeftRadius": "17dp"
},
{
"type": "solid",
"color": "#FFFFFF"
}
]
},
"children": [
{
"type": "TextView",
"id": "tare",
"layout_height": "wrap_content",
"layout_width": "match_parent",
"gravity": "center",
"layout_toBottomOf": "zero",
"textSize": "15sp",
"textColor": "#000000",
"text": "-Т-",
"font_family": "geometria_medium",
"animation_object": {
"animationType": "ALPHA",
"event": {
"eventFlags": "128",
"any": "true"
},
"duration": "1",
"fromAlpha": "1.0",
"toAlpha": "0.0"
},
"background": {
"type": "shape",
"shape": "rectangle",
"children": [
{
"type": "stroke",
"color": "#CCCCCC",
"width": "2dp"
}
]
}
},
{
"type": "TextView",
"id": "zero",
"layout_height": "wrap_content",
"layout_width": "match_parent",
"gravity": "center",
"layout_toBottomOf": "stable",
"textSize": "15sp",
"layout_marginTop": "25dp",
"textColor": "#000000",
"text": "-0-",
"animation_object": {
"animationType": "ALPHA",
"event": {
"eventFlags": "48",
"any": "true"
},
"duration": "1",
"fromAlpha": "1.0",
"toAlpha": "0.0"
},
"font_family": "geometria_medium",
"background": {
"type": "shape",
"shape": "rectangle",
"children": [
{
"type": "stroke",
"color": "#CCCCCC",
"width": "2dp"
}
]
}
},
{
"type": "TextView",
"id": "stable",
"layout_height": "wrap_content",
"layout_width": "match_parent",
"gravity": "center",
"textSize": "15sp",
"layout_marginTop": "50dp",
"textColor": "#000000",
"text": "◣◢",
"font_family": "geometria_medium",
"animation_object": {
"animationType": "ALPHA",
"event": {
"eventFlags": "4",
"any": "true"
},
"duration": "1",
"fromAlpha": "1.0",
"toAlpha": "0.0"
},
"background": {
"type": "shape",
"shape": "rectangle",
"children": [
{
"type": "stroke",
"color": "#CCCCCC",
"width": "2dp"
}
]
}
}
]
},
{
"type": "RelativeLayout",
"id": "header_block1",
"layout_width": "182dp",
"layout_height": "122dp",
"layout_toLeftOf": "header_block2",
"layout_alignParentTop": "true",
"layout_marginRight": "2dp",
"paddingTop": "16dp",
"paddingRight": "11dp",
"paddingBottom": "10dp",
"background": {
"type": "shape",
"shape": "rectangle",
"children": [
{
"type": "corners",
"bottomLeftRadius": "0dp"
},
{
"type": "solid",
"color": "#FFFFFF"
}
]
},
"children": [
{
"type": "TextView",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"textSize": "19sp",
"textColor": "#000000",
"layout_alignParentRight": "true",
"layout_alignParentTop": "true",
"text": "@string/kg",
"font_family": "geometria_medium",
"background": "#FFFFFF"
},
{
"type": "TextWeightView",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"textSize": "43sp",
"format": "%.3f",
"point": "false",
"textColor": "#000000",
"layout_alignParentRight": "true",
"layout_alignParentBottom": "true",
"font_family": "geometria_medium",
"background": "#FFFFFF"
}
]
},
{
"type": "RelativeLayout",
"id": "header_block2",
"layout_toLeftOf": "header_block3",
"layout_width": "160dp",
"layout_height": "122dp",
"layout_alignParentTop": "true",
"layout_marginRight": "2dp",
"background": "#FFFFFF",
"paddingTop": "16dp",
"paddingRight": "11dp",
"paddingBottom": "10dp",
"children": [
{
"type": "TextView",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"textSize": "19sp",
"textColor": "#000000",
"layout_alignParentRight": "true",
"layout_alignParentTop": "true",
"text": "@string/header_cost",
"font_family": "geometria_medium"
},
{
"type": "TextView",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"textSize": "40sp",
"textColor": "#000000",
"layout_alignParentRight": "true",
"layout_alignParentBottom": "true",
"text": "0,00",
"font_family": "geometria_medium"
}
]
},
{
"type": "RelativeLayout",
"id": "header_block3",
"layout_width": "160dp",
"layout_height": "122dp",
"layout_alignParentRight": "true",
"layout_alignParentTop": "true",
"background": "#FFFFFF",
"paddingTop": "16dp",
"paddingRight": "27dp",
"paddingBottom": "10dp",
"children": [
{
"type": "TextView",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"textSize": "19sp",
"textColor": "#000000",
"layout_alignParentRight": "true",
"layout_alignParentTop": "true",
"text": "@string/header_price",
"font_family": "geometria_medium"
},
{
"type": "TextView",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"textSize": "40sp",
"textColor": "#000000",
"layout_alignParentRight": "true",
"layout_alignParentBottom": "true",
"text": "0,00",
"font_family": "geometria_medium"
}
]
}
]
}
Файл header.json состоит из трех блоков, в первом показывается вес за счет контрола "TextWeightView", остальные блоки являются статическими.
1.2. Распознанные товары¶
Блок кода для распознанных товаров представлен ниже, он расположен в файле home.json.
{
"type": "CardListViewWeightObserverRelativeLayout",
"layout_width": "wrap_content",
"id": "PredictionProductGrid",
"data-url": "app://mertech.ru/scales/products/predict?limit=6",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentLeft": "true",
"layout_marginLeft": "47dp",
"layout_marginTop": "148dp",
"children": [
{
"type": "Card",
"layout": "product",
"id": "fav1",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentLeft": "true"
},
{
"type": "Card",
"layout": "product",
"id": "fav2",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav1"
},
{
"type": "Card",
"layout": "product",
"id": "fav3",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav2"
},
{
"type": "Card",
"layout": "product",
"id": "fav4",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav3"
},
{
"type": "Card",
"layout": "product",
"id": "fav5",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav4"
},
{
"type": "Card",
"layout": "product",
"id": "fav6",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "fav5"
}
]
},
Для отображения используеся контрол "CardListViewWeightObserverRelativeLayout", который обновляется каждый раз при фиксации веса, причем вес должен быть больше 0, в данном компоненте в поле "data-url" присвоено значение "app://mertech.ru/scales/products/predict?limit=6", при котором осуществляется запрос к сервису для получения распознанных товаров, кол-во товаров ограничено 6-ю товарами.
Для отображения товаров также используется контрол "Card" ссылающийся на файл product.json, представленный ниже.
{
"type": "RelativeLayout",
"layout_width": "144dp",
"layout_height": "119dp",
"layout_marginRight": "13dp",
"layout_marginBottom": "6dp",
"action": {
"@": {
"type": "PRINT_DIALOG_TO_HOME_WITH_CONFIRM_PREDICTION",
"data": "@{item.id}"
}
},
"background": {
"type": "shape",
"shape": "rectangle",
"children": [
{
"type": "solid",
"color": "#FFFFFF"
},
{
"type": "stroke",
"color": "#E6E6E6",
"width": "2dp"
},
{
"type": "corners",
"radius": "9dp"
}
]
},
"children": [
{
"type": "AppCompatImageView",
"layout_width": "143dp",
"layout_height": "wrap_content",
"layout_margin": "4dp",
"scaleType": "centerInside",
"jpg": "@{fn:format('Products/%s', @{item.plu})}"
},
{
"type": "TextView",
"layout_width": "wrap_content",
"layout_height": "30dp",
"layout_alignParentLeft": "true",
"layout_alignParentTop": "true",
"gravity": "center",
"textStyle": "bold",
"textSize": "25sp",
"layout_margin": "8dp",
"textColor": "#000000",
"text": "@{fn:format(' %s ', @{item.plu})}",
"font_family": "geometria",
"background": {
"type": "shape",
"shape": "rectangle",
"children": [
{
"type": "solid",
"color": "#FFFFFF"
},
{
"type": "corners",
"radius": "15dp"
}
]
}
},
{
"type": "TextView",
"layout_width": "match_parent",
"layout_height": "wrap_content",
"layout_alignParentBottom": "true",
"gravity": "center",
"textSize": "14sp",
"textColor": "#000000",
"text": "@{item.name}",
"font_family": "geometria_medium",
"background": "#FFFFFF",
"layout_margin": "4dp"
}
]
}
При этом при нажатии проиходит попытка перейти в настройки сервиса.
"action": {
"@": {
"type": "PRINT_DIALOG_TO_HOME_WITH_CONFIRM_PREDICTION",
"data": "@{item.id}"
}
},
Для отображения изображения товара используется формат указывающий на PLU товара.
{
"type": "AppCompatImageView",
"layout_width": "143dp",
"layout_height": "wrap_content",
"layout_margin": "4dp",
"scaleType": "centerInside",
"jpg": "@{fn:format('Products/%s', @{item.plu})}"
},
Для отображения наименования товара используется следующий контрол.
{
"type": "TextView",
"layout_width": "match_parent",
"layout_height": "wrap_content",
"layout_alignParentBottom": "true",
"gravity": "center",
"textSize": "14sp",
"textColor": "#000000",
"text": "@{item.name}",
"font_family": "geometria_medium",
"background": "#FFFFFF",
"layout_margin": "4dp"
}
1.3. Все товары¶
Контрол для отображения всех товаров представлен ниже, он расположен в файле home.json.
{
"type": "CardListViewRelativeLayout",
"layout_width": "wrap_content",
"id": "ProductGrid",
"data-url": "app://mertech.ru/scales/products?order_by=plu&null_fields=category",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentLeft": "true",
"layout_marginLeft": "48dp",
"layout_marginTop": "288dp",
"children": [
{
"type": "Card",
"layout": "product",
"id": "product1",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_alignParentLeft": "true"
},
{
"type": "Card",
"layout": "product",
"id": "product2",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product3",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product2"
},
{
"type": "Card",
"layout": "product",
"id": "product4",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product3"
},
{
"type": "Card",
"layout": "product",
"id": "product5",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product4"
},
{
"type": "Card",
"layout": "product",
"id": "product6",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentTop": "true",
"layout_toRightOf": "product5"
},
{
"type": "Card",
"layout": "product",
"id": "product7",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_alignParentLeft": "true",
"layout_below": "product1"
},
{
"type": "Card",
"layout": "product",
"id": "product8",
"layout_width": "wrap_content",
"layout_height": "wrap_content",
"layout_toRightOf": "product7",
"layout_below": "product1"
},
Для отображения используеся контрол "CardListViewRelativeLayout", в поле "data-url" присвоено значение "app://mertech.ru/scales/products?order_by=plu&null_fields=category", при котором осуществляется запрос к сервису для получения товаров, которые не принедлежат ни к одной категории, при этом товары должны быть отсортированы по PLU.
Для отображения товаров также используется контрол "Card" ссылающийся на файл product.json.
Также в конце описаны контролы "NavigateButtonListView", которые используются для перелистывания товаров, так как все товары могут не поместиться на экране пользовательского интерфейса.
1.4. Логотип¶
Для отображения логотипа используется контрол "AppCompatImageView", который ссылается на файл изображения "$scenario/images/logo" ($scenario - путь до папки с текущим сценарием).
{
"type": "AppCompatImageView",
"layout_width": "380dp",
"layout_height": "100dp",
"layout_alignParentLeft": "true",
"layout_alignParentTop": "true",
"jpg": "$scenario/images/logo",
"action_long": {
"type": "GO_TO_SERVICE"
},
"layout_marginTop": "11dp"
},